在17年小程序发布后,一直想要做小程序试一试,但是当时菜的一匹。后来有了些前端基础后又尝试入门了几次,每次都是看了看文档就放弃了,主要是没想法,外加虽然设计理念类似vue但是还有很多细节不同,有一定的上手成本。
最近终于狠下心来入了门,入门的时候没有选择使用原生的开发工具和框架,对比了几个第三方跨平台框架后,最终选择了uniapp。原因很简单,看着生态比较好,文档写的相当不错,最重要的原因是基于vue,对于入门来说更简单。
个人的想法是做了一个《面部日记》(原来起名是痘痘日记,结果审核的时候禁止名称带疾病最后改了名),功能很简单,是我以前就有的一个想法,就是标记自己脸上痘痘的位置并且记录下来。
成品可扫描二维码或者在QQ小程序中搜索《面部日记》(Android劝退,uniapp的canvas方法有bug)

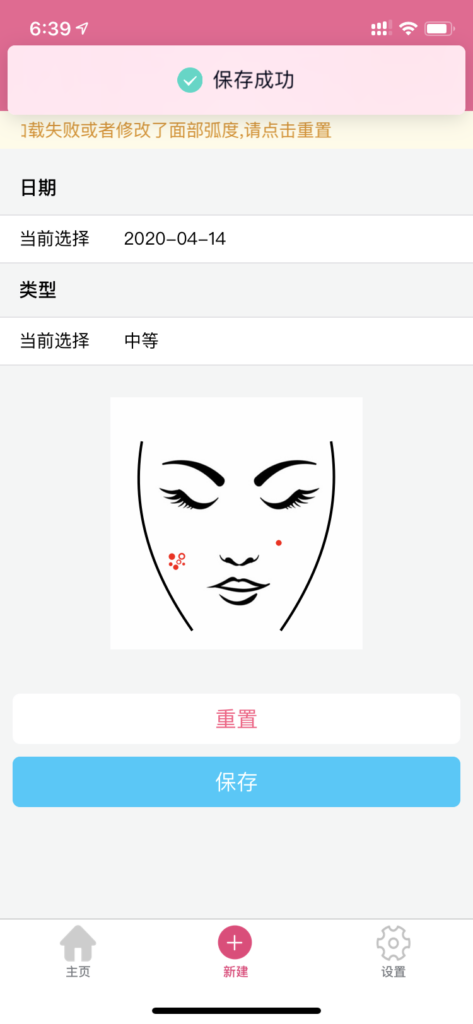
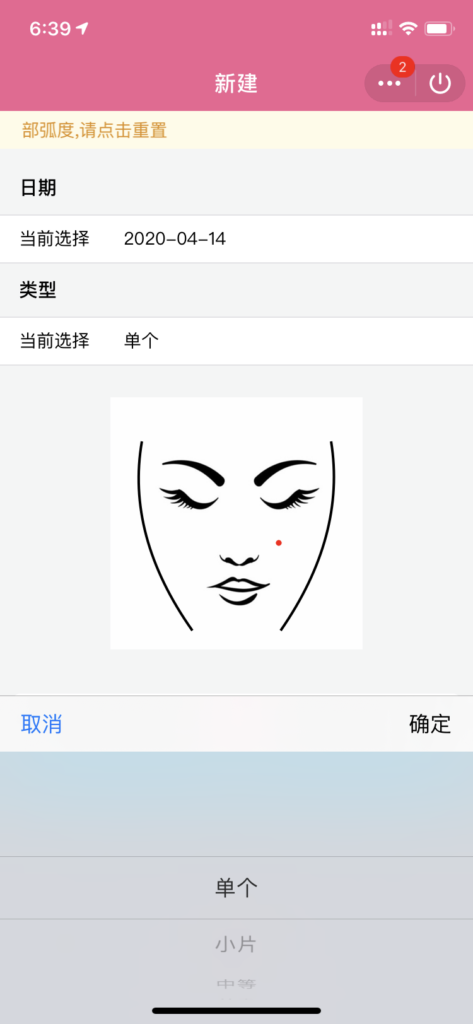
成品截图



开发心得:
有过vue基础的话上手非常迅速,页面的生命周期保持类似,其他和vue一毛一样,状态管理也是用的vuex。对于绝大部分人,只需要把vue-router改成pages.json的方式来路由就能立刻上手。
缺点:
很多vue的组件并不能很好适配(只用于h5)开发肯定是没问题的,但是用于小程序,Android和iOS跨平台是基本不行的。所以依赖于uniapp的组件市场的组件(也还算丰富,生态很好)
跨平台总会有些bug,比如我现在遇到的canvas不能正常调用方法。
